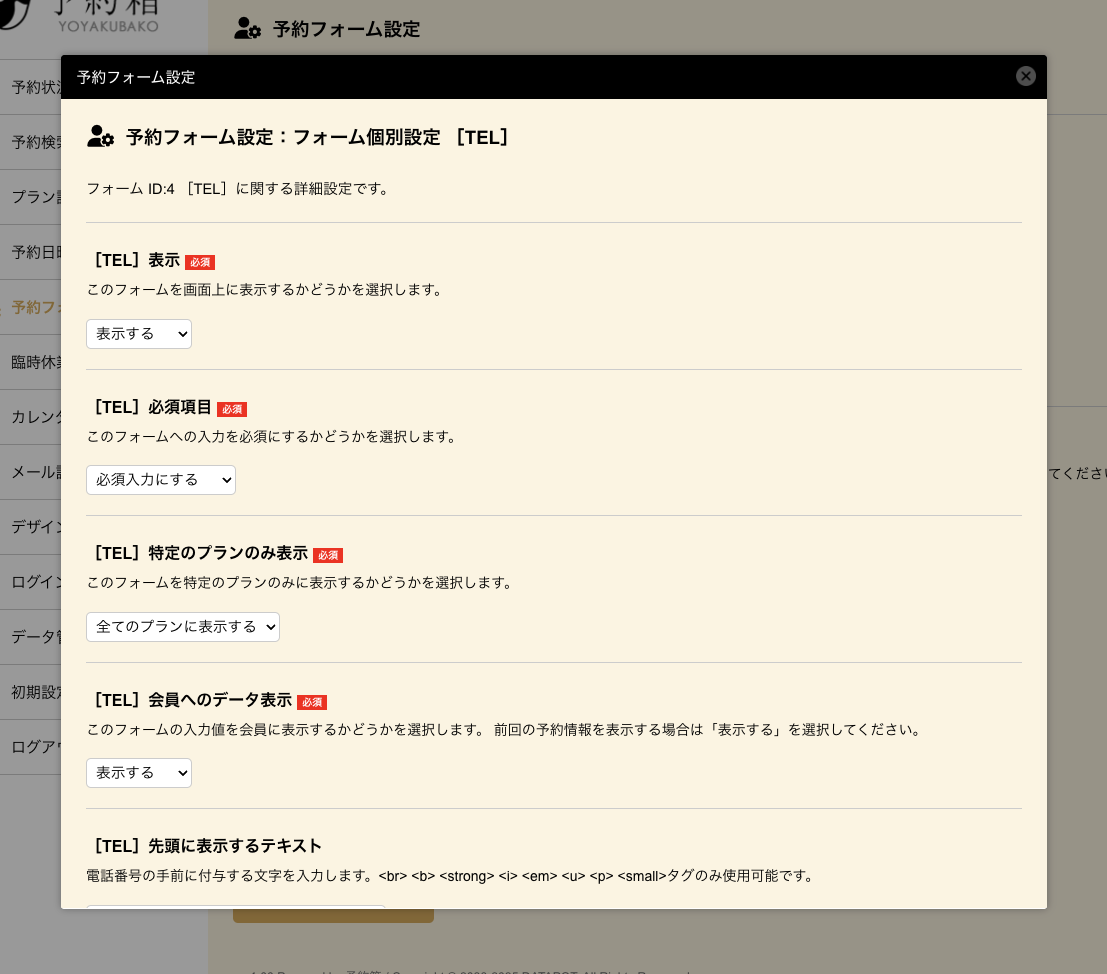
予約フォーム個別設定
登録されている入力フォームにて「編集」を押すと、中央に設定画面が表示されます。

設定画面を閉じる時は、表示されている画面右上の閉じるボタンを押してください。
※ 設定途中で閉じてしまうと、設定内容が保存されないまま画面が終了してしまいますのでご注意ください。
それぞれの設定変更後、画面一番下の「フォーム別設定を更新する」ボタンを押してください。
表示
| 表示する | 予約フォーム画面上にこの項目を表示します。 |
|---|---|
| 表示しない | 予約フォーム画面上にこの項目を表示しません。 ※ 初期項目「氏名」「E-mailアドレス」にはこの設定はありません。 |
必須項目
| 必須入力にする | この項目を必須入力にします。空のまま予約することはできません。 |
|---|---|
| 必須入力にしない | この項目を任意入力にします。 ※ 初期項目「氏名」「E-mailアドレス」にはこの設定はありません。 |
特定のプランのみ表示
| 全てのプランに表示する | 選択したプランに関係なく、全てのフォーム入力画面でこの項目を表示します。 |
|---|---|
| (各プラン名) | 選択したプランのみこの項目を表示します。 ※ 初期項目「氏名」「E-mailアドレス」にはこの設定はありません。 |
会員へのデータ表示
| 表示する | お客様が会員ログインした時、前回の予約時に入力した内容をフォームの初期値として表示します。 予約のたびに変更する機会の少ない情報(氏名、性別、電話番号など)は「表示する」に設定しておくことを推奨します。 |
|---|---|
| 表示しない | フォームの初期値は空欄となるか、この個別設定上で管理者が登録した初期値となります。 予約のたびに変更される情報(現在の体温、クーポンコード、備考欄など)は、「表示しない」に設定しておくことを推奨します。 |
初期値の設定
この項目に入力した内容を、フォームの初期値として表示します。
一部のフォームタイプには表示されません。
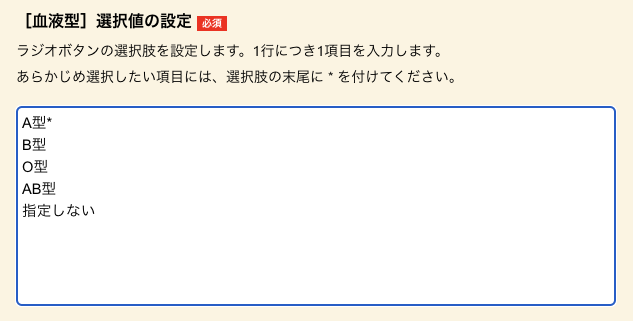
選択値の設定
フォームタイプが「ラジオボタン」「プルダウン」「チェックボックス」の時に、この設定が表示されます。
この入力欄に入力した内容が、選択肢として表示されます。
1行につき、選択肢を1つ入力してください。
あらかじめ選択しておきたい項目には、選択肢の末尾に半角アスタリスク(*)をつけます。
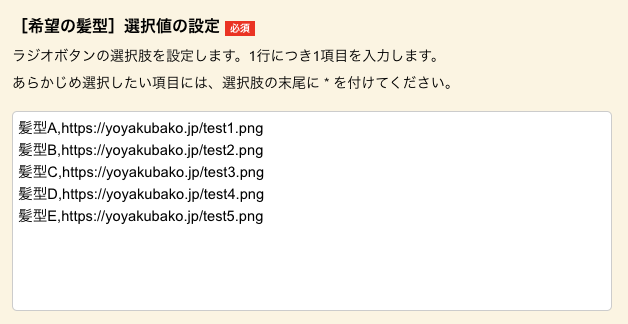
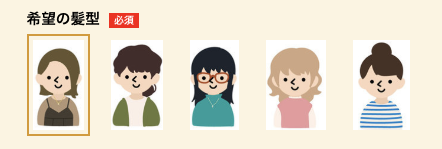
画像を選択肢にする方法
文字だけでなく、以下の様に画像を選択肢にすることも出来ます。

選択肢を入力する際、
選択肢A,選択肢Aの画像のURL
選択肢B,選択肢Bの画像のURL
選択肢C,選択肢Cの画像のURL
・・・という形で、選択肢名と画像のURLを半角コンマ(,)で挟んで入力することで、画像を選択肢として表示することができます。
ただし、画像は予約フォーム画面でしか表示されません。予約確認画面や管理画面・予約票などは、文字での表記となります。
選択肢の区切り文字
フォームタイプが「ラジオボタン」「プルダウン」「チェックボックス」の時に、この設定が表示されます。
この入力欄に入力した文字を、選択肢と選択肢の間に表示します。
改行 <br> タグのみ使用可能です。選択肢のテキストが長い場合は、選択肢の間に改行を入れて整形することができます。
テキストの設定
フォームタイプが「リードオンリー」の項目のみ、この設定が表示されます。
この入力欄に入力した内容を、テキストとして表示します。
先頭に表示するテキスト
この項目に入力したテキストを、この項目の入力フォームの手前に表示します。
「ISBN-◯◯」など、フォームに識別コードをつけたりする際に便利です。
フォームの直前にそのまま表示されますので、改行が必要な場合は、テキストの末尾に <br>タグを入れてください。
この入力欄では<br>
<b>
<strong>
<i>
<em>
<u>
<p>
<small>タグが使用可能です。
末尾に表示するテキスト
この項目に入力したテキストを、この項目の入力フォームの後に表示します。
「◯◯kg」や「◯◯個」など、フォームに単位をつけたりする際に便利です。
フォームの直後にそのまま表示されますので、改行が必要な場合は、テキストの手前に <br>タグを入れてください。
この入力欄では<br>
<b>
<strong>
<i>
<em>
<u>
<p>
<small>タグが使用可能です。