デザイン設定マニュアル
予約入力画面や予約確認画面、予約完了画面などのHTMLファイルやCSSファイルの編集を、Webブラウザ上から行えます。
管理画面のメニューから「デザイン設定」をクリックしてください。
- 各画面のデザインを編集する
- 各ファイルの編集は、HTMLやCSSの知識がある程度必要となります。
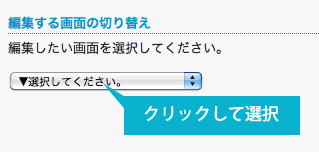
(1)「編集する画面の切り替え」をクリックし、編集したい画面を選択します。

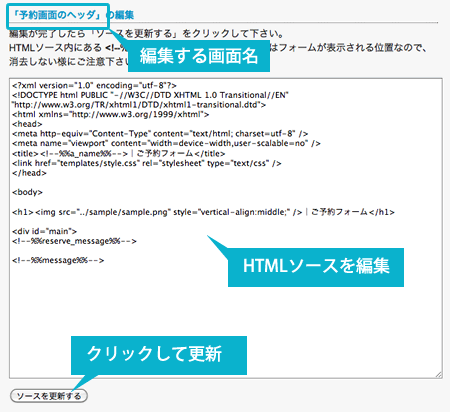
(2)下に画面のソースが表示されますので、適宜編集を行い、完了したら「ソースを更新する」をクリックしてください。

※HTMLソース内にある <!--%%a_name%% --> などのタグの場所には、自動的にデータが挿入されます。 下記掲載の【デザインタグ一覧】を参考に、編集を行ってください。
【編集できる画面一覧】
★画面のスタイルシート★予約確認画面のヘッダ
★予約完了画面のヘッダ
★予約画面トップページ
★会員専用ログイン画面
★予約画面1:予約日選択画面
★予約画面2:予約時間選択画面
★予約画面3:予約プラン選択画面
★予約画面4:予約者情報入力画面
★予約画面5:予約内容確認画面
★予約画面6:予約完了画面
★予約画面のフッター
★予約確認画面のフッター
★予約完了画面のフッター
【デザインタグ一覧】
<!--%%a_name%%-->店舗(施設)の名前が表示されます。
<!--%%reserve_message%%-->
初期設定の「予約入力画面」「予約確認画面」「予約完了画面」で設定した文章が表示されます。
エラーメッセージが表示されます。
<!--%%sid%%-->
セッションIDです。システム内部で使用される物なので、消去しない様にご注意ください。
会員ログインされている際、会員名を表示します。
<!--%%calendar%%-->
「予約画面1:予約日選択画面」において、予約日の選択フォームを表示します。
「予約画面2:予約時間選択画面」で、前画面で選択した予約日を表示します。
<!--%%times%%-->
「予約画面2:予約時間選択画面」において、予約時間の選択フォームを表示します。
「予約画面3:予約プラン選択画面」で、前画面で選択した予約日時を表示します。
<!--%%plan%%-->
「予約画面3:予約プラン選択画面」において、予約プランの入力選択フォームを表示します。
「予約画面4:予約者情報入力画面」において、予約者情報の入力フォームを表示します。
<!--%%confirm%%-->
「予約画面5:予約内容確認画面」において、送信する予約内容の確認を表示します。